Introduction:
Codekosh Solutions has the best tutorials for React app creation.
Today we will explain to you how to create the React app.
React is a popular JavaScript framework used to build front-end applications. Developed by Facebook, React has made its strong presence in the dev community to build fast applications using an intuitive programming paradigm that ties JavaScript with an HTML-like syntax – JSX.
In short, ReactJs is a popular and widely used front-end library application system for developing single-page applications. Since it’s a library, we can install this library to Create React App for developing single-page applications.
Create React App is a tool or generator for new developers, allowing them to develop and execute React projects. You don’t have to configure it manually. In other words, you don’t have to worry about configuring a build system like Webpack. You don’t have to worry about most of the complicated systems of modern front-end development. You can start the React code with basic knowledge of Javascript.
Requirements:
You need the following things to start the React application.
— Need to install the Node.js and NPM on your desktop. For Windows users, you can download the Node at Node.org.
— For the MAC/Linux you can use the commands to install the node.js in your machine.
For the MAC users, I recommended installing the “Homebrew” (if you haven’t already) to install the Node.js.
— Open your terminal and run the following command to install Homebrew:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
— Install Node.js using the Homebrew library:
brew install node
— Verify the Node.js installation:
node -v npm -v
For Linux users open your terminal and you can install the Node.js by following commands:
— Update your package list command:
sudo apt update
— To Install Node.js and npm from the default Ubuntu repository:
sudo apt install nodejs npm
Verify the installation:
Check the installed versions of Node.js and npm:
node -v npm -v
This will show you your machine’s installed version of Node and NPM.
Steps to Create Your New React App
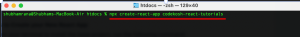
— Open your terminal to install the base project, run the following command:

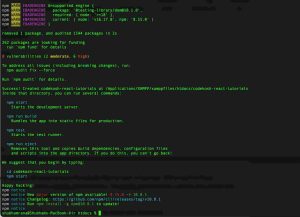
npx create-react-app codekosh-react-tutorials

— Now your base project is set up in the new directory as we are using the “codekosh-react-tutorials” You can give any name to your base project directory.
— Now go to the directory where you set up the base react app using the below command.

cd codekosh-react-tutorials
Starting the React App Development Server:
— To run your React project you need to execute the below command:

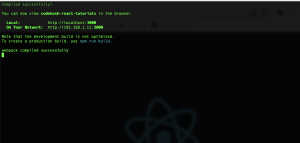
npm start
When we run codekosh-react-tutorials, we just have to run npm start in the app directory to start serving the development server. We will see a new browser opening with localhost:3000.

Browser view:

See React in Action
Did you notice something interesting in this react js app creation tutorial guide?
You have just created your first React Project using React developer tools without getting much into the technical details.
Isn’t it the beauty of Create React App?
It’s not necessary to know everything to create a React app. It gives us the freedom to avoid the complex steps involved in writing React code.
Now you know how to start, test, and build a Create project. Consider these commands and understand their usage, as you will need them for your project development.
We hope this article turned out to be beneficial!
Happy coding!

